「Cocoonスキンってなに?」
「どうやって設定すればいいの?」
ブログを始めたばかりの人が最初につまずきやすいポイントのひとつが、この“スキン”です。
Cocoonでは、スキンを使うだけでサイト全体のデザインを一瞬で切り替えられます。
 ゆちゃぴ
ゆちゃぴCSSの知識がなくても、雰囲気や印象を自分らしく整えられるのが魅力!
この記事では、Cocoonスキンの仕組み・設定方法・メリットとデメリットを初心者さん向けにわかりやすく解説します。
これを読めば、あなたのブログも“好きなデザインで続けたくなる場所”に変わるはずです!
- Cocoonスキンの基本と「テーマ」との違い
- スキンを使ってブログのデザインを変える方法
- スキンを使うメリット・デメリット
そもそも「Cocoonのスキン」ってなに?
Cocoonの「スキン」は、ブログ全体のデザイン(色・文字・装飾など)を一括で変更できる機能のことです。
ボタンひとつでサイト全体の雰囲気を切り替えられる“着せ替え機能”のようなイメージです。
「CSSをいじるのは難しそう…」という初心者でも、スキンを使えば、コーディングなしで簡単におしゃれなデザインに整えられます。
ここからは、Cocoonスキンとはどんな機能なのか詳しく解説していきます。
- Cocoonのスキン基本機能
- テーマとの違い
Cocoonのスキン基本機能
スキンでは、ブログの印象を左右するさまざまなデザイン要素をまとめて変更できます。
スキンを切り替えるだけで、以下のような部分が(原則として)調整されます。
- 背景色やメインカラー
- デザインや配置
- フォントの種類や文字サイズ
つまり、「デザインテーマ一式をまとめて切り替える機能」というのがスキンの役割です。
スキンによって、かわいい系・シンプル系・ビジネス寄りなど雰囲気が大きく変わるため、自分のブログの方向性や読者層に合わせて選ぶと、統一感のあるデザインに仕上がります。
CSSを編集しなくても全体が整うので、デザインに自信がない人にもおすすめです。
テーマとの違い
Cocoonの「スキン」と「テーマ」はどちらもサイトの見た目を変える機能ですが、カスタマイズできる範囲と役割がまったく異なります。
| 項目 | テーマ | スキン |
|---|---|---|
| 目的 | サイト全体の構造とデザインを決める | テーマ内のデザイン(色・装飾)を切り替える |
| 変更範囲 | レイアウト・機能・デザインすべて | 主に色・フォント・装飾など外観部分 |
| 例 | Cocoon、SWELL、JINなど | 「Season」「COLORS」など |
| 対応関係 | WordPressに1つだけ設定可能 | テーマCocoonの中で複数切り替え可能 |
つまり、テーマは家そのもの、スキンはその家の壁紙や家具を変えるようなものです。
Cocoonでは、テーマを入れ替えなくてもスキンを変えるだけでブログの雰囲気をガラッと変えられるため、「デザインを変えたいけど、構成や設定をいじるのは怖い…」という初心者にもぴったりの機能です。
Cocoonのスキン設定方法
スキンは、WordPressの管理画面から簡単に設定できます。
まず、WordPressの管理画面にログインし、「Cocoon設定」を選択後、上部のタブから「スキン」をクリックします。


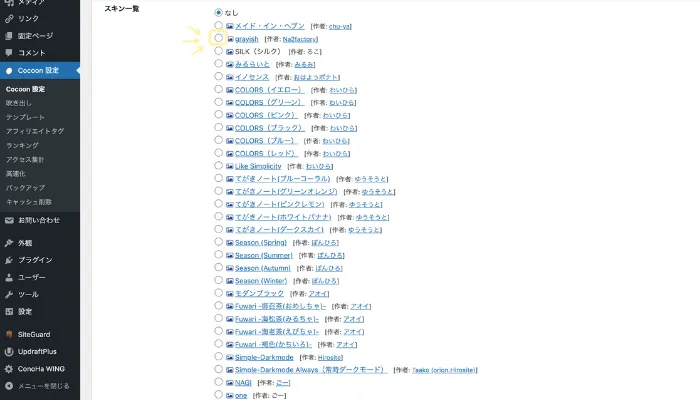
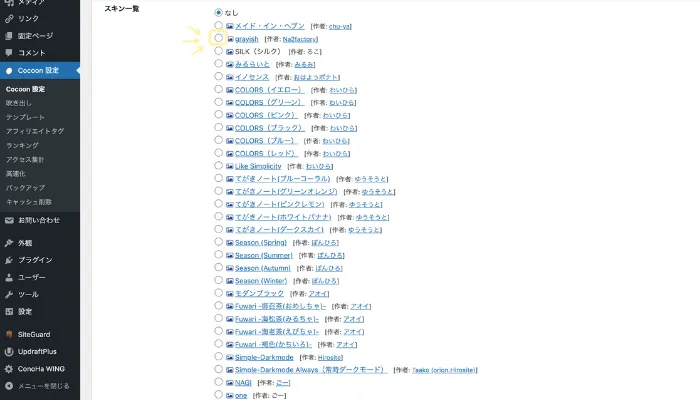
次に、下にスクロールすると、Cocoonにあらかじめ用意されているさまざまなデザインが一覧で表示されます。
気に入ったデザインを見つけてチェックを入れましょう。


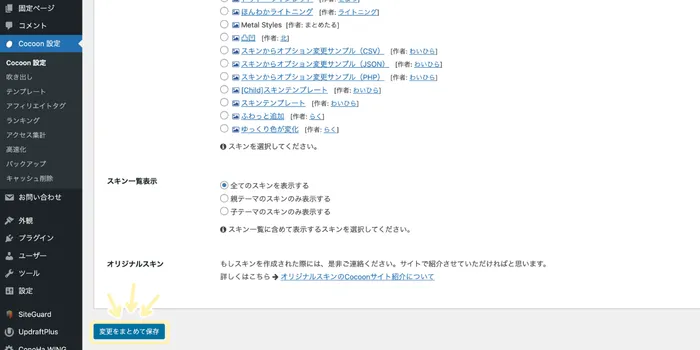
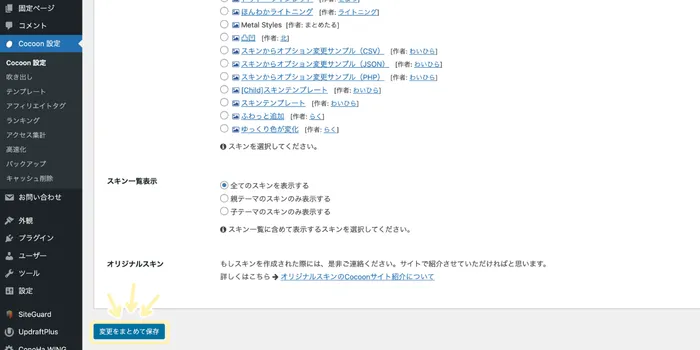
「変更をまとめて保存」ボタンをクリックすれば完了です。





これだけで、終わりなんて大革命だね!
スキンを使うメリット・デメリット
Cocoonのスキンは見た目を整えるのに便利ですが、すべての人に“完璧”というわけではありません。
ここでは、実際に使ってみて感じた「良かった点」と「注意したい点」をまとめます。
- スキンを使うメリット
- スキンを使うデメリット
それぞれ確認していきましょう!
スキンを使うメリット
スキンを使うメリットは以下の通りです。
- コード不要で簡単にデザイン変更
- ワンクリックで雰囲気を切り替えられる
- 可愛い系・シンプル系など、好みに合わせて選べる
- デザインが整うことで、執筆のモチベーションも上がる
Cocoonスキンを使うと、デザイン初心者でも一瞬で整ったブログを作れるのが大きな魅力です。
コードを触らずに、ボタンや見出し、吹き出しなどのスタイルが自動で適用され、統一感のあるデザインになります。



私もCSS初心者だったけど、簡単に見た目が整って感動した!
スキンを使うデメリット
スキンはとても便利ですが、注意しておきたい点もいくつかあります。
あらかじめ知っておくことで、後からデザイン崩れやトラブルを防ぎやすくなります。
スキンを使うデメリットは以下の通りです。
- スキンによって機能や装飾が制限される場合がある
- CSSを上書きしていると、反映がうまくいかないことがある
- 作者さんによっては更新が止まることもある
スキンは便利な反面、テーマや他のカスタマイズと干渉することもあります。
特に、自分でCSSを追加している場合は、デザインが崩れたり上書きされたりすることも。
スキンを変更するときは、プレビューで見た目を確認してから保存するのがおすすめです。
おわりに|Cocoonスキンを上手に使って理想のデザインに
Cocoonは、無料とは思えないくらい多機能なテーマです。
ただそのぶん、設定やカスタマイズが多くて「難しそう…」と感じてしまう人も多いと思います。
しかし実は、“スキン”という存在を知っているだけで、そのハードルはぐっと下がります。
Cocoonのスキンは、初心者でも手軽におしゃれなデザインを作れる強力な機能です。
スキンを変えるだけでブログの雰囲気が一気に変わるので、「デザインに自信がない」という人でも安心して始められます。
あなたのブログの“ちぴっとかわいい”を見つけて、楽しく運営していきましょう♡


コメント